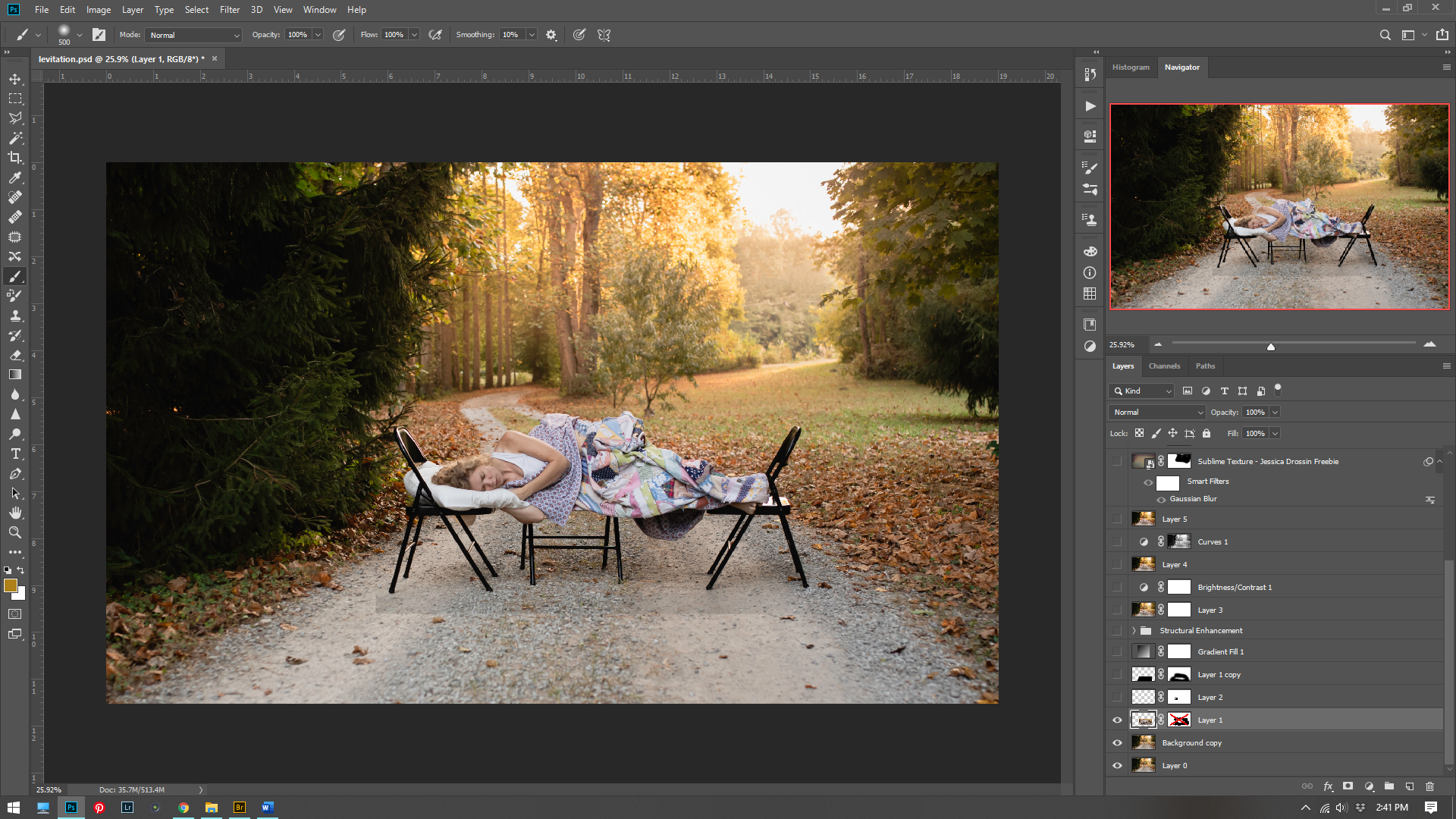
A levitation photo can add a bit of magic to your repertoire! For me, a bit of fine art photography is a nice break from doing regular clean portraits. This is how I started out doing photography! And it is fun to experiment with. For this example, I went out early in the morning (which is just a terrible idea for a night person like myself) and took a photo rather quickly. Since I knew what I wanted to do with this photo it was easy to set up. I wanted to do a dream like image where I was sleeping and levitating. So, I set up my 3 chairs with my pillow on one end. I used live view on my camera, set my focus and set the self-timer. Then I took about 4 photos at a time. Here is my original photo with the chairs:
Then I took a photo of my pillow. And then I took a photo of the scene without the chairs. I made my basic edits in light room and cleaned up things like my shoes sitting off to the side. Then I brought my three pictures into Photoshop.
I then used the picture without the chairs as my base. I then selected myself and the chairs and copy and pasted on a new layer.
Using a hard brush, I removed the chairs by painting black on a white mask for that layer. I was then stuck with the chair cutting into my pillow. So, I took the pillow from the other picture, selected it and pasted it on a new layer. I then used this layer to cover up the black chair on the pillow.
At this point I needed to make the shadow underneath me. Without the shadow I just looked weirdly lying on the ground. This is where you need to take note of your light. Is it soft or hard? Do you have a hard shadow or a soft one? Is there a multiple light source or just one? As you can see in my picture with the chairs, I have a very soft faint shadow underneath me and I need to recreate that. So, I then made a duplicate layer of myself (without the chairs) and hit CTRL+M for the curves layer. I blacked it out by pulling the highlights all the way down. I then used gaussian blur to blur the shadow even more. Then by using the short cut CTRL+T to transform (and simultaneously clicking the mouse on a corner square and holding down the CTRL key) I skewed the perspective of my shadow to flatten it a bit more. I then placed it underneath my floating body and set my opacity to 45%. (The 45% is just what I thought looked about right).
At this point it is all artistic license. I enhanced the light to make it a bit hazier. I did this by adding a radial gradient layer. I increased the contrast. I added a texture from I bought from Jessica Drossin. Then I thought it looked a little too yellow and intense and I wanted to give it a more painterly T.C. Steele tone to it. So I added a hue/saturation layer.
I then thought it looked a little dark so I added a curves layer adjustment. Two more texture layers from Jessica Drossin to add that painterly texture and feel. (Sometimes adding a texture can make an image come together). Then I added another Hue/saturation layer to tone some of the yellow out. Here is my final image:
If you want to see more fine art images, I highly recommend taking a look at Brooke Shaden. She does some amazing work! Thanks for reading!